OpenDev - Exam Sample Documentation
Genel Bilgi
OpenDev Nedir?
OpenDev web tabanlı yazılım geliştirme platformudur. Hiçbir ek yazılım kurmaya gerek duymadan ileri düzey uygulama geliştirmenize imkan sağlamaktadır.
MS-SQL veritabanı üzerinde ana veritabanı bulunur ve ORACLE ve harici MS-SQL veritabanlarını destekler.
Kendisine ait özel bir dil yoktur. Sadece SQL, HTML, CSS ve JAVASCRIPT dilleri ile web tabanlı IDE üzerinden geliştirme ve test yapmanıza imkan tanır.
OpenDev Kime Hitap Etmektedir?
OpenDev yazılım geliştirme uzmanlarına yönelik geliştirilmiş bir sistemdir.
Sürükle bırak özellikleri ile yazılım geliştirmeyi kolaylaştırmak, görselleştirme ile yazılım geliştirmeyi bilmeyen kişilerin de geliştirmesini sağlamak odaklı değildir. Yazılım uzmanlarına yönelik bir araçtır.
SQL, HTML, CSS ve JAVASCRIPT dillerini bilen uzman geliştiricilerin üst düzey uygulamalar geliştirme süreçlerini konforlu, kararlı ve daha kaliteli kod yazmalarını sağlamayı hedefleyen bir araçtır.
Nasıl Çalışır?
OpenDev "DB-FIRST" odaklı bir yazılım geliştirme sistemidir.
Sisteme eriştiğinizde varsayılan olarak kendisine ait bir veritabanı üzerinde geliştirme sürecine başlanır.
Amaç zaman kazandırmak olduğu için, burada öncelikli hedef elde edilen veritabanı bilgisi ile istenene en yakın hazır ekranlar sunabilmektir.
Böylece sıfırdan özel yazılım geliştirmeye ihtiyaç olmayan klasik veri giriş formlarını kendisi geliştirir ve zaman kazandırır.
Kendine özgü bir "BUILD" sistemi bulunur ve bu esnada veritabanını akıllıca yorumlayıp ekranları hazır olarak sunar.
Özel süreç geliştirme desteği ile isteğe özgü süreçler tasarlamaya imkan tanır.
HTML-Form ile Özel SQL Süreç Desteği
JSON-Form ile birçok farklı ihtiyaç özelleştirilebilir durumdadır. Ancak bazen bunun da yeterli olmadığı durumlar olabilir. Örneğin formda o anki veriye göre ekrandaki formların doldurulması gerekebilir. Örneğin giriş yapan kullanıcı OPERATOR rolünde ise, SELECT controlü içerisinde ona özgü olacak bilgiler gelmesi istenebilir. Veya veritabanından çok fazla bilgi ile özel bir tasarıma sahip ekran ihtiyaç olabilir.
Bu durumda da OpenDev tam kontrole sahip olduğunuz ve Vue.js destekleyen SQL Model destekli HTML form arayüzüne sahiptir.
Bu OpenDev ile istediğiniz tüm çalışmaları yapmanıza imkan tanıyan, en gelişmiş özellikleri sunan geliştirme aracıdır.
Geliştiricinin işlerini kolaylaştıracak aşağıdaki gibi birçok faydalı araç sunmaktadır.
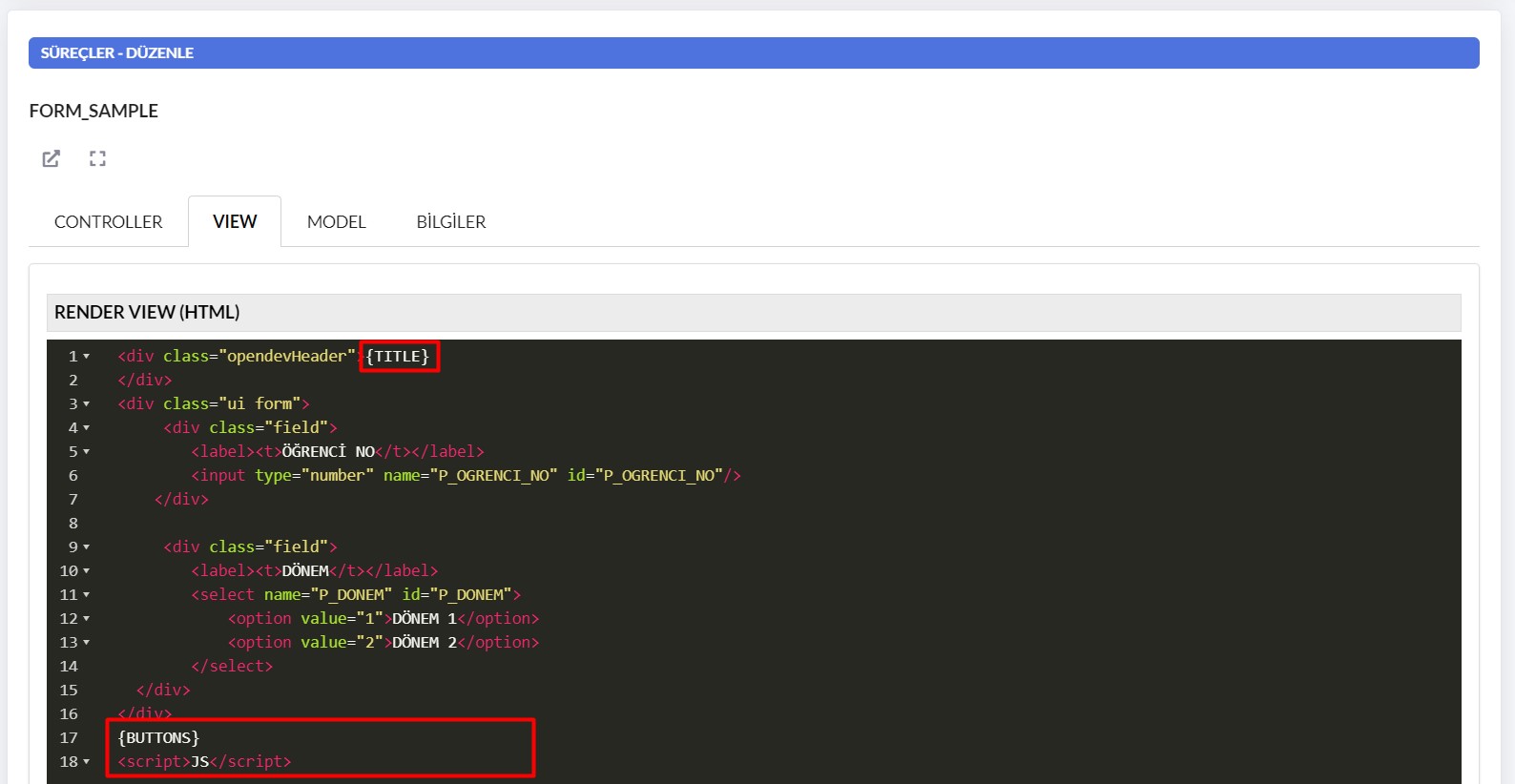
{BUTTONS}
OpenDev'in HTML formunda girilen verileri CONTROLLER'a göndermesini sağlayacak butonu ekler.
{JS}
Javascript kısmında geliştirilen kodun sayfada istenen yerde eklenmesine imkan tanır.
{TITLE}
Formun dil destekli şekilde başlığının otomatik olarak gelmesini sağlar.
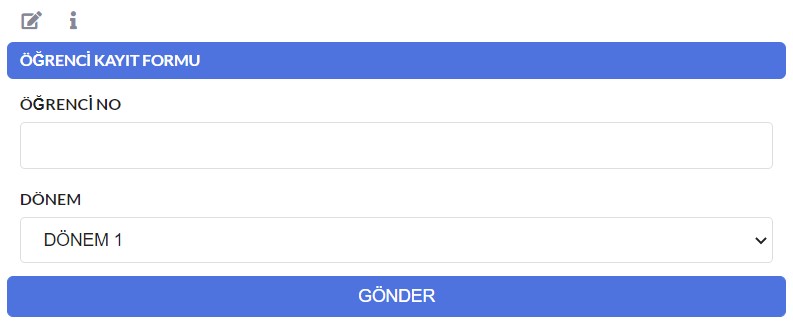
Yukarıdaki örnekte, JSON-Form özelliğinden tek farklı, özel HTML sayfa hazırlanmış olmasıdır. Bunun avantajı örneğin, aşağıdaki gibi tamamen kendimize özgü bir form görünümü elde etmek olacaktır. Tabii ki tek avantaj bununla sınırlı değildir.
OpenDev semantic UI desteklemektedir ve https://semantic-ui.com/collections/form.html sayfasında yer alan tüm form hazır araçları ile gelişmiş formlar tasarlamak böylece mümkün olmaktadır.
Şu ana kadar OpenDev'in sağlamış olduğu DB-First mantığı ile sunduğu avantaj, özelleştirme ve bunların yetersiz olduğu durumlarda sunduğu ek özelleştirme seçeneklerine değindik.
HTML-Form ile SQL süreç geliştirme konusu çok kapsamlı örnekler ile açıklanması gerektirmektedir.
API
Standart API
OpenDev'de herhangi bir API çok basit ve hızlı şekilde oluşturulabilmektedir.
Hemen örnek bir 2 adımda kullanıcı adı bilgisini alıp, o kullanıcıya ait AD ve SOYAD bilgilerini gösteren bir API yazalım.
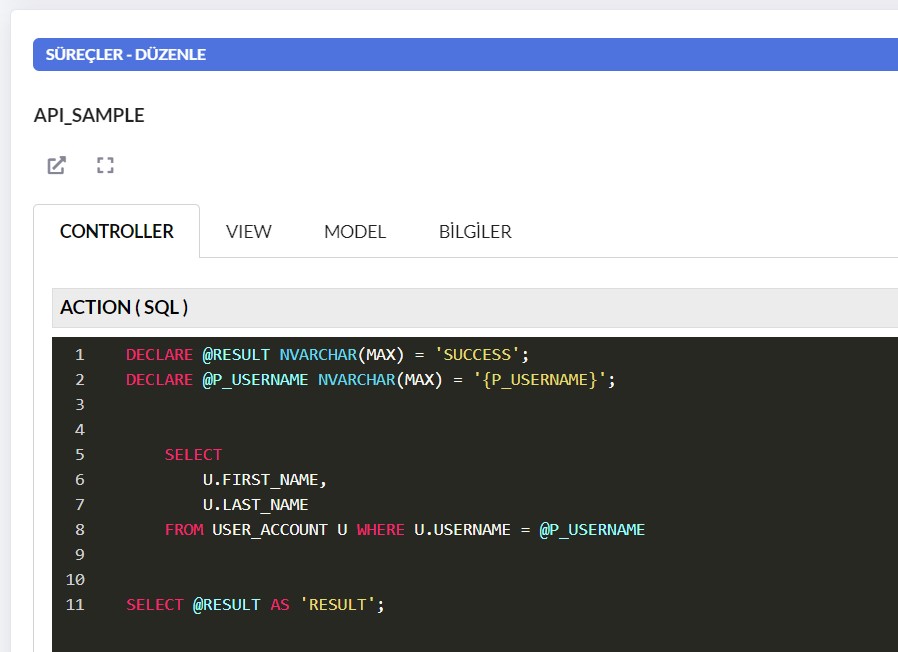
1. ADIM : API'nin alacağı parametreyi belirliyoruz.
2. ADIM : {P_USERNAME} bilgisine göre sorgulama yapan SQL sorgusunu aşağıdaki gibi oluşturduk.
API hazır, şimdi test edelim.
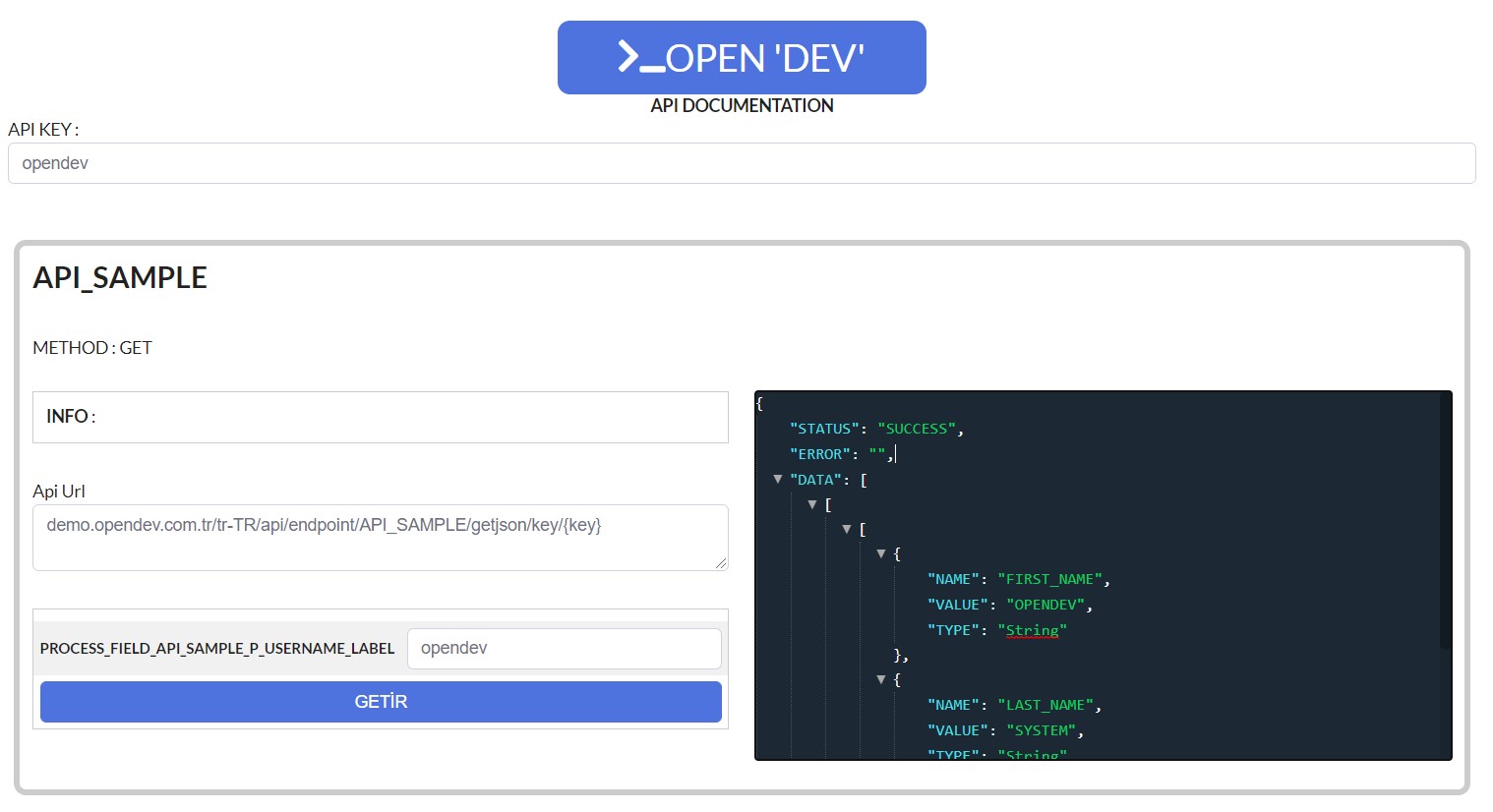
Api Test Modülü
Oluşturulan API doğru çalışıp çalışmadığını öğrenmek için hem dökümantasyon sağlayan, hem de test etmeye imkan tanıyan"/tr-TR/api/document" adresindeki API bilgi modülüne ulaşabilirsiniz.
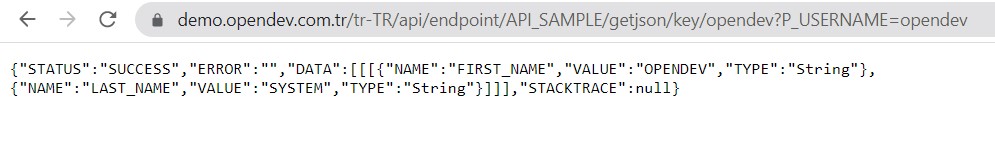
Görüldüğü gibi test ettiğimizde yukarıdaki gibi bir JSON model oluşturarak API çalışmış ve AD SOYAD bilgilerini vererek yanıt vermiştir.
Not: Yukarıda yer alan "opendev" kullanıcı adı, API talebinin hangi kullanıcı baz alınarak çalıştırılacağını belirler. Yetki kontrolü olduğu durumda önemlidir, onun dışında herhangi bir kullanıcı adı verilmesi yeterlidir.
 Eğer dökümanda yer alan adresi doğrudan çağırırsak da yukarıdaki gibi API'nin yanıt verdiğini görebilirsiniz.
Eğer dökümanda yer alan adresi doğrudan çağırırsak da yukarıdaki gibi API'nin yanıt verdiğini görebilirsiniz.
Raporlama
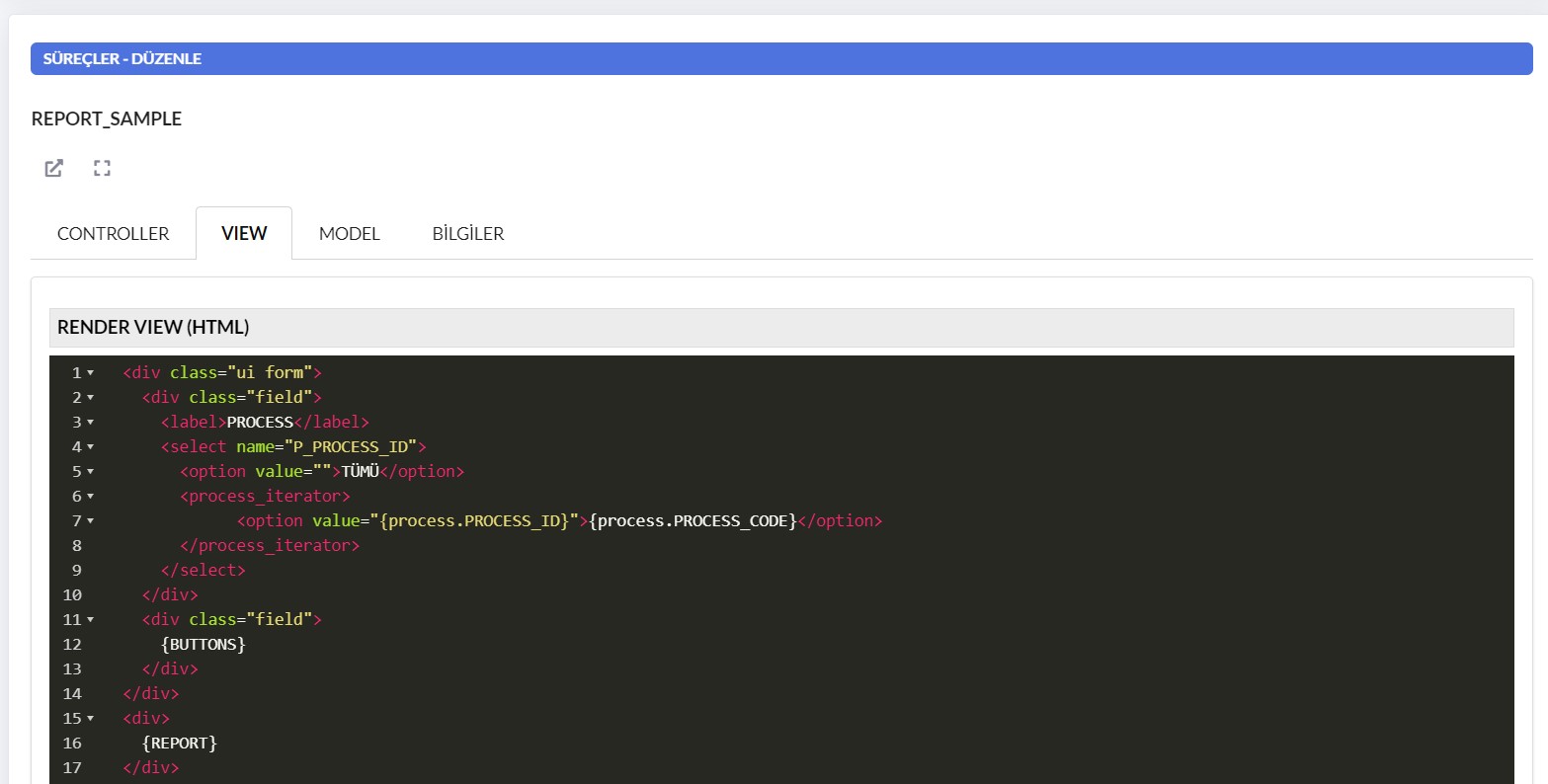
Raporlama kodunun HTML bölümünde ek olarak {REPORT} özel kodu gelmelidir.
Bu kod ilgili rapor üretildiğinde raporun görünmesini istediğiniz alanını seçebilmeniz için bulunmaktadır.
Öncelikle raporunuzda ihtiyacınız varsa HTML bölümünde parametreleri belirlemeniz gerekmektedir.
SQL Render Model Kullanımı
Yukarıda isimli bir özel OpenDev tagı görülmektedir.
OpenDev RENDER MODEL bölümünde oluşturduğunuz SQL sorguları ile isimlendirdiğiniz verilere isim vererek modelin formunuzun ihtiyaç duyulan yerinde kullanımını desteklemektedir.
Sorgunuzun ilk kolonu '' as '{model_name}' şeklinde ve model name küçük harfler ile kodlanarak isimlendirilir. Sorgunun geri kalan kısmında bilinen standart SQL özelliklerinin tamamını kullanarak ihtiyacınız olan alanları dahil ederek tanım işlemini tamamlarsınız.
Eğer sorgunuz bir veri seti yani liste döndürecekse ek olarak [] da kullanılır.
HTML bölümünde eğer veri seti ise, ilgili model "OpenDev Iterator" ile kullanılabilir sayfaya render edilmesi sağlanır.
Liste değilse sayfada ihtiyaç olan her yerde {model_name.COLUMN_NAME} olarak kullanabilirsiniz.
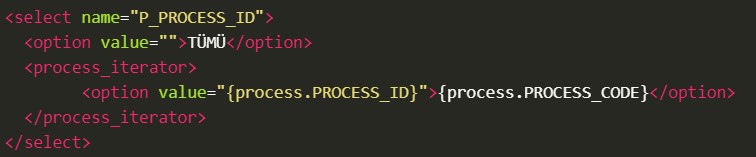
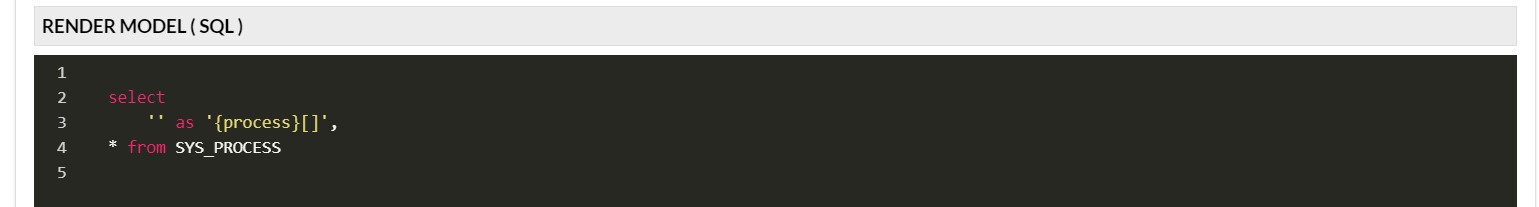
Aşağıda raporda "select" kontrolünün dolması için modelin tanımlandığı SQL sorgusunu görebilirsiniz.
HTML bölümünde bu tanımlanan model aşağıda görüldüğü gibi model_name ve sonunu "_iterator" eklenerek kullanabilirsiniz.
İlgili iterator içerisinde {model_name.COLUMN_NAME} şeklinde gelen verinizin ekrana yansıdığını görebilirsiniz.
RENDER MODEL(SQL) alanında bu tanımlama, tüm OpenDev süreçlerinde HTML bölümünde kullanılabilmektedir.
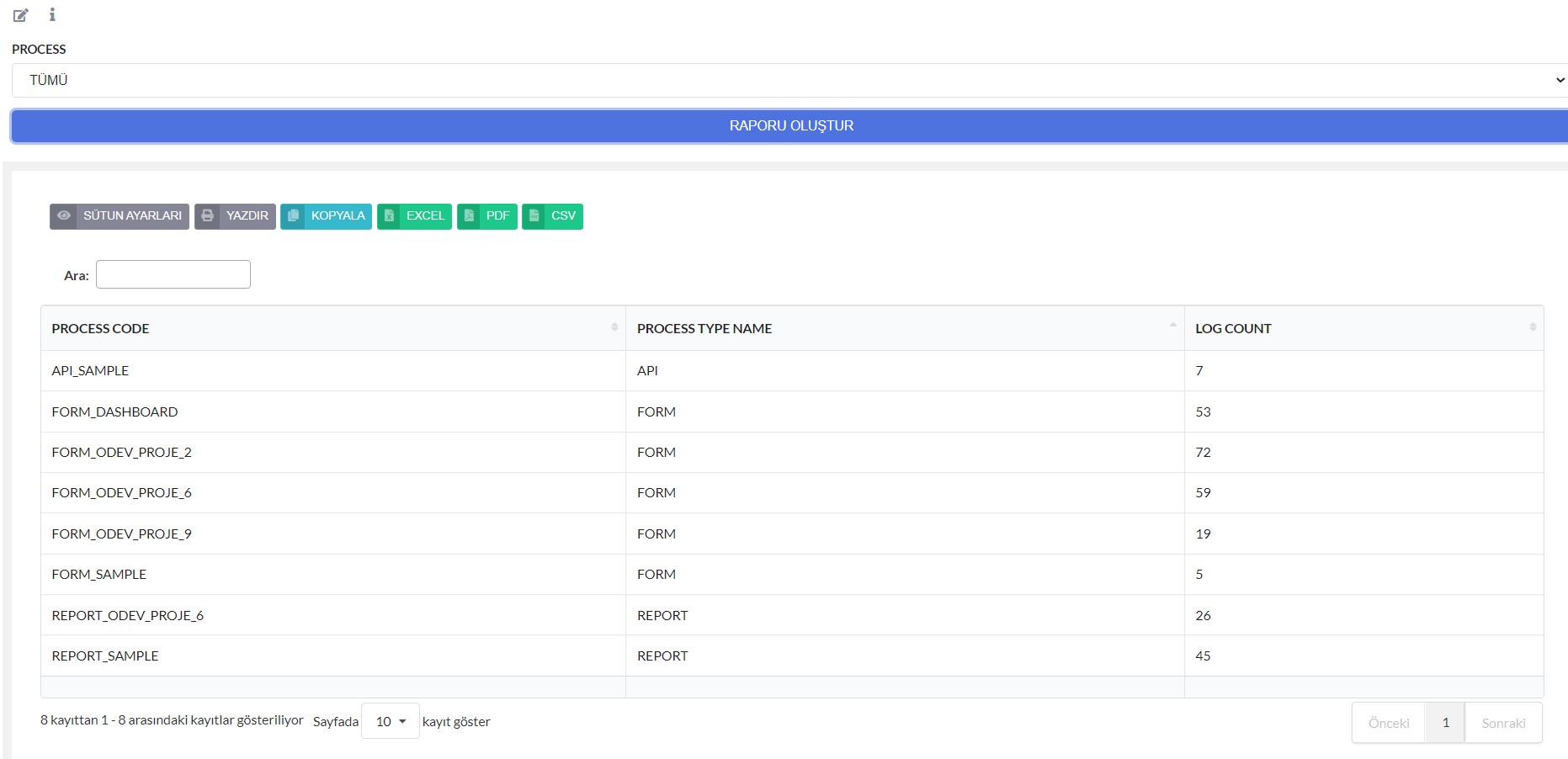
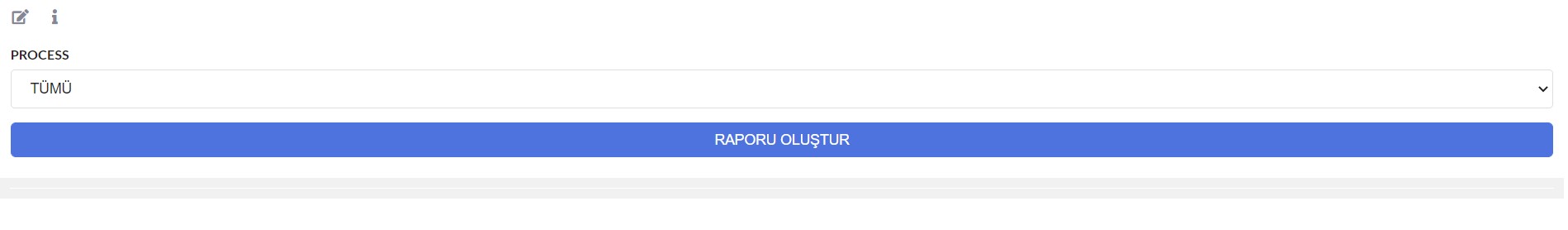
Raporu çalıştırdığımızda aşağıdaki gibi bir form oluşmaktadır.
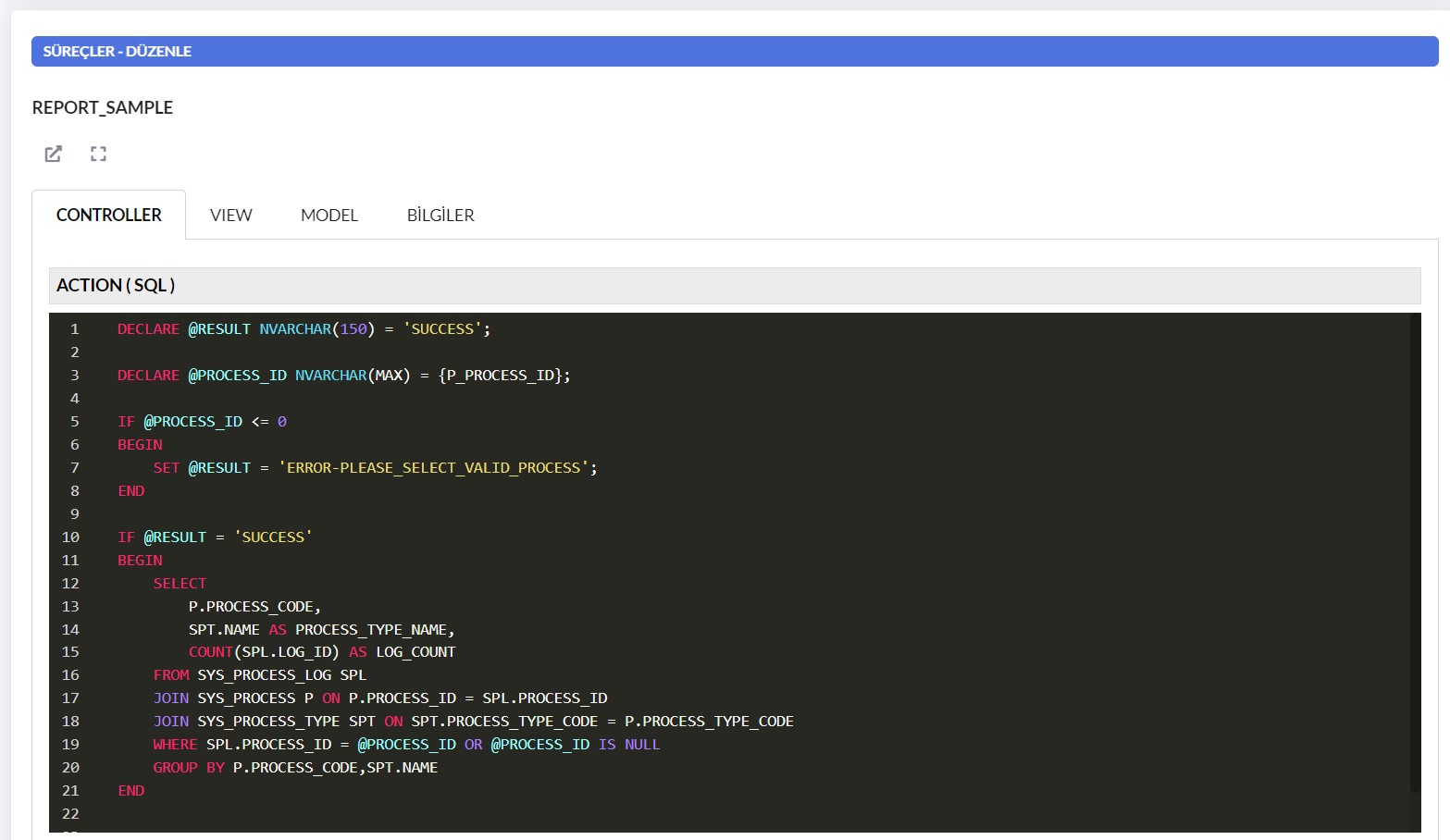
Raporun verisini oluşturmak için Controller bölümüne SQL kodu hazırlanması gerekmektedir.
NOT: Hata durumunu örnek verebilmek için html içerisinde '-1' değere sahip bir option select kontrolü içerisine eklenmiştir.
Aşağıda görüleceği üzere, PROCESS_ID değeri ilgili değişkene set edilmesi sağlanmıştır ve değerin 0 ve küçük bir değer gelmesi durumunda hata vermesi sağlanmıştır.
Hata olmaması durumunda, yani @RESULT = 'SUCCESS' olması durumunda sayfada görmek istediğiniz raporun SQL kodunu gelen parametreye göre hazırlamış olmanız yeterlidir. Gelen veriyi OpenDev sayfada otomatik olarak tabloya çevirmektedir.
Ek Bilgil : Bu bölümde birden fazla SQL sorgusu eklenmesini de OpenDev desteklemektedir. Her birisini alt alta tablolar şeklinde raporu hazırlamaktadır.
Raporu çağırdığımızda aşağıdaki gibi gelecektir.
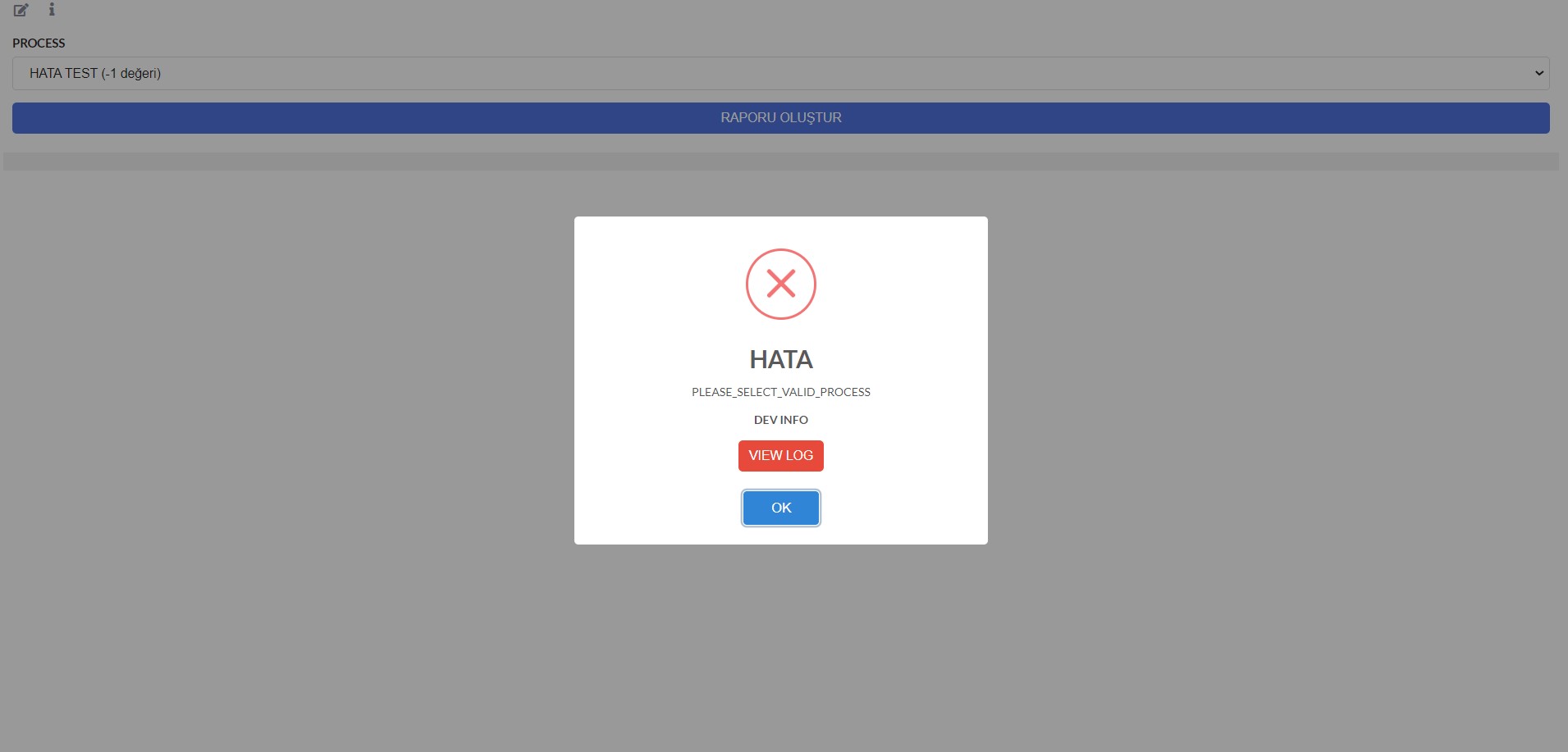
Eğer raporda bilerek eklediğimiz hata almamızı sağlayan -1 değerli seçeneği seçersek, CONTROLLER bölümünde belirlediğimiz hata mesajını aldığımızı görebilirsiniz.
Ek Bilgi : Burada gelen hata mesajını çeviriler sayfasından eklenmesi ile dil desteği ile hataya özel açıklayıcı mesaj verilebilir.

Sormak istediğiniz bir konu olursa [email protected] adresi üzerinden bize ulaşabilirsiniz.
Not: Bu döküman ödev proje için ihtiyaç duyacağınız bilgiye göre daraltılmıştır. Tam halini incelemek isterseniz tıklayınız