OpenDev - One Page Documentation
Genel Bilgi
OpenDev Nedir?
OpenDev web tabanlı yazılım geliştirme platformudur. Hiçbir ek yazılım kurmaya gerek duymadan ileri düzey uygulama geliştirmenize imkan sağlamaktadır.
MS-SQL veritabanı üzerinde ana veritabanı bulunur ve ORACLE ve harici MS-SQL veritabanlarını destekler.
Kendisine ait özel bir dil yoktur. Sadece SQL, HTML, CSS ve JAVASCRIPT dilleri ile web tabanlı IDE üzerinden geliştirme ve test yapmanıza imkan tanır.
OpenDev Kime Hitap Etmektedir?
OpenDev yazılım geliştirme uzmanlarına yönelik geliştirilmiş bir sistemdir.
Sürükle bırak özellikleri ile yazılım geliştirmeyi kolaylaştırmak, görselleştirme ile yazılım geliştirmeyi bilmeyen kişilerin de geliştirmesini sağlamak odaklı değildir. Yazılım uzmanlarına yönelik bir araçtır.
SQL, HTML, CSS ve JAVASCRIPT dillerini bilen uzman geliştiricilerin üst düzey uygulamalar geliştirme süreçlerini konforlu, kararlı ve daha kaliteli kod yazmalarını sağlamayı hedefleyen bir araçtır.
Nasıl Çalışır?
OpenDev "DB-FIRST" odaklı bir yazılım geliştirme sistemidir.
Sisteme eriştiğinizde varsayılan olarak kendisine ait bir veritabanı üzerinde geliştirme sürecine başlanır.
Amaç zaman kazandırmak olduğu için, burada öncelikli hedef elde edilen veritabanı bilgisi ile istenene en yakın hazır ekranlar sunabilmektir.
Böylece sıfırdan özel yazılım geliştirmeye ihtiyaç olmayan klasik veri giriş formlarını kendisi geliştirir ve zaman kazandırır.
Kendine özgü bir "BUILD" sistemi bulunur ve bu esnada veritabanını akıllıca yorumlayıp ekranları hazır olarak sunar.
Özellikler
Build-Coding Desteği
Amaç en az kod ile en çok işi yapmak olduğu için, öncelikle standart ekranları hiçbir özelleştirme ayarı girmeksizin oluşturur.
OpenDev, build işlemi sırasında, veritabanı tasarımından elde ettiği bilgiyi yorumlamaktadır.
Her tablo için otomatik olarak CRUD (Create,Read,Update,Delete) ekranlarını oluşturur.
Bu formlar gerekli validasyonları, loglama yapısı ve yetkilendirme kontrolleri de dahil hazır şekilde oluşmaktadır.
Özellikle bir veri türünü tutan süreçsel bir kurgusu olmayan tanım tabloları için formları hazırlar ve zaman kazandırır.
"Build-Customization" Desteği
Build işlemi sırasında, standart ekranların oluşması büyük fayda sağlamakla birlikte, en küçük bir değişiklik beklentisinde yeterli gelmez ve özel süreç yazmak zorunda kalınabilir. Bunu minimize etmek için OpenDev ek isteklerimizi öğrenmek üzere size bir konfigürasyon şansı sunar.
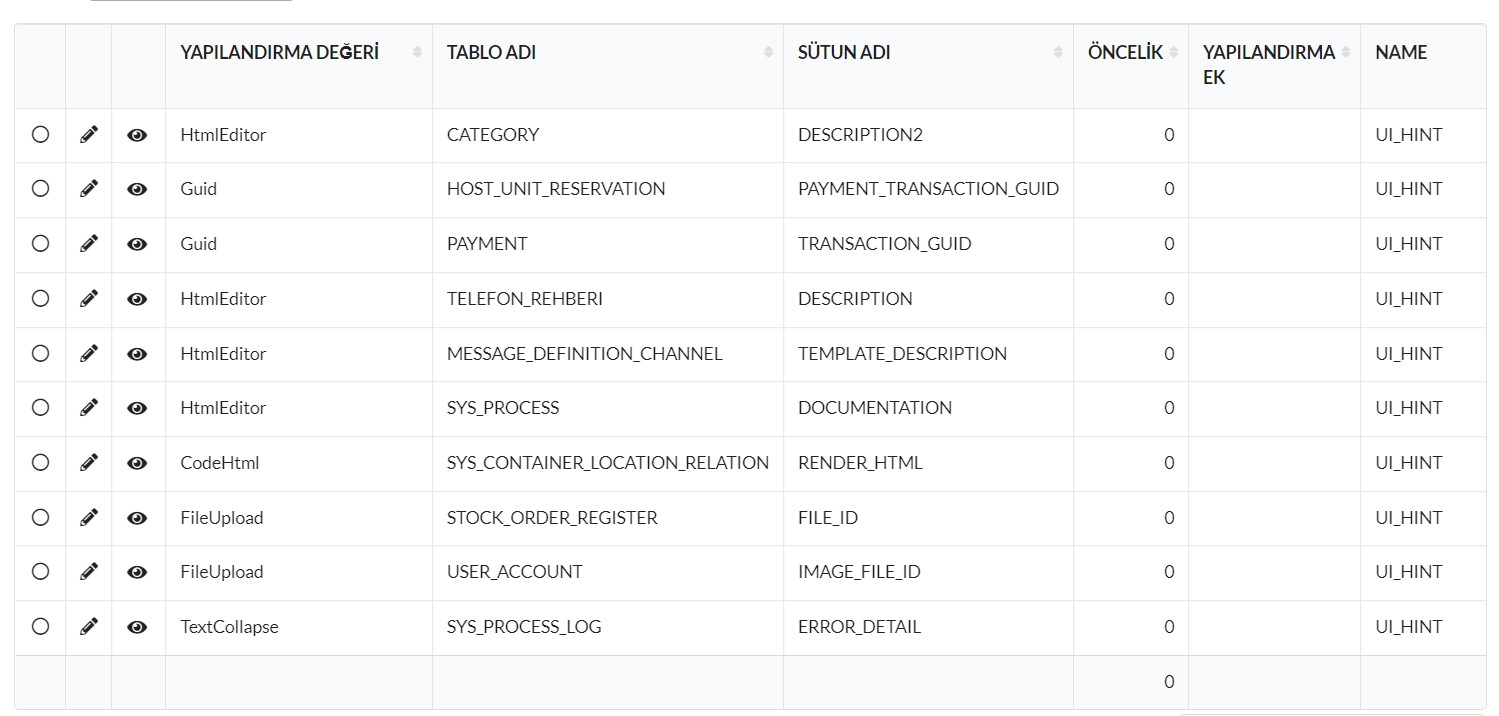
Örneğin bir DESCRIPTION alanının html düzenleyici olmasını veya IMAGE_ID alanın dosya yüklenebilir bir alan olarak gelmesini istemek gibi özel bazı beklentileriniz olabilir.
Bu küçük beklentiler için sıfırdan bir ekran yazmanız gerekmemesi için, OpenDev tablo veya tablo alanları özelinde konfigurasyona göre build etmektedir.
Örneğin;
- Bir alanın listeleme ekranında gelmemesi
- Bir kaydın görünen isimlendirme formatınının nasıl olacağını
( Örn: kullanıcı tablosu için {FIRST_NAME} {LAST_NAME} ({USERNAME}) şekinde template ile gelmesini sağlama )
- Bir alanın 4 haneli veya 2 haneli virgüllü değerler alan ondalık bir kolon olarak gelmesi
ve çok çok daha fazlası ayarlama ile özel geliştirme gerekmeden ekranların beklentiyi karşılamasını hedefler.
Bu tanımlamalar sonrasında yeniden "BUILD" edildiğinde, OpenDev bu ayarları dikkate alarak tüm ekranları yeniden hazır hale getirmektedir.
JSON-Form Builder ile Özel SQL Süreç Desteği
Tüm bu özelleştirme desteğine rağmen, çok daha özel bir kurallar ve kontroller ile çalışan özel bir form gerekebilir.
Veya birden fazla tablo için tek formdan veri kayıt edilmesi gerekebilir. Standart Build-Coding yeterli gelmediğinde aşağıdaki şekilde çözüm sunar.
Model tabında yer alan JSON formatı ile form alanlarının belirlendiği bir süreç yazılır ve Controller bölümünde SQL ile istenen özelleştirilmiş bir süreç kodlanarak istenen çalışma yapısının kazandırılması mümkündür. Örneğin "Öğrenci Adı", "Öğrenci No" ve "Dönem" bilgisi alan bir form tasarladığımızı düşünürsek aşağıdaki gibi bir json ile form hazır olacaktır.
Yukarıdaki parametreler tanımlandıktan sonra formu çalıştırmak için düzenleme ekranı üzerinde bulunan;
1. buton : Yeni Sekmede Test
2. buton : Pencere İçerisinde
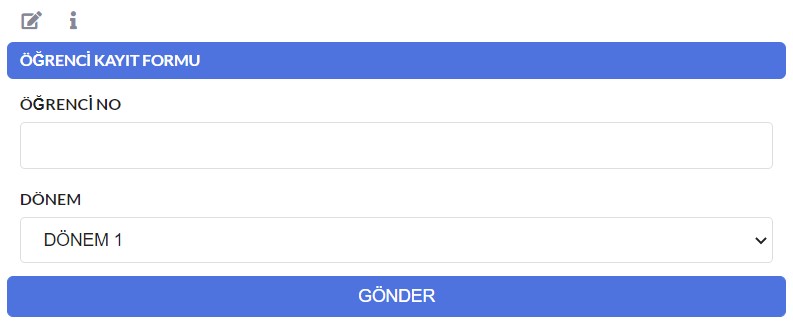
Formu test edebilirsiniz. Form çalıştıığında aşağıdaki gibi alanları hazır şekilde karşınıza gelecektir.

Dil kodları tanımlandıktan ve dil kaynakları cache'i yenilendikten sonra form aşağıdaki gibi görünecektir.
Yukarıdaki gibi form "gönder" butonuna tıklandığında gönderilen değerler SQL kodu içerisinde yorumlanır ve ilgili parametrelere set edilir.
Aşağıdaki örnekte, örneğin ÖĞRENCİ_NO bilgisinin 4 haneli bir sayı olması kuralı şartı uygulanarak standart sistemde kazandırılamayacak bir özellik kazandırılmıştır.
OpenDev standart formlar ile sağlanamayan özellikler, JSON-Form Süreçleri ile özelleştirmeye imkan tanımaktadır.
HTML-Form ile Özel SQL Süreç Desteği
JSON-Form ile birçok farklı ihtiyaç özelleştirilebilir durumdadır. Ancak bazen bunun da yeterli olmadığı durumlar olabilir. Örneğin formda o anki veriye göre ekrandaki formların doldurulması gerekebilir. Örneğin giriş yapan kullanıcı OPERATOR rolünde ise, SELECT controlü içerisinde ona özgü olacak bilgiler gelmesi istenebilir. Veya veritabanından çok fazla bilgi ile özel bir tasarıma sahip ekran ihtiyaç olabilir.
Bu durumda da OpenDev tam kontrole sahip olduğunuz ve Vue.js destekleyen SQL Model destekli HTML form arayüzüne sahiptir.
Bu OpenDev ile istediğiniz tüm çalışmaları yapmanıza imkan tanıyan, en gelişmiş özellikleri sunan geliştirme aracıdır.
Geliştiricinin işlerini kolaylaştıracak aşağıdaki gibi birçok faydalı araç sunmaktadır.
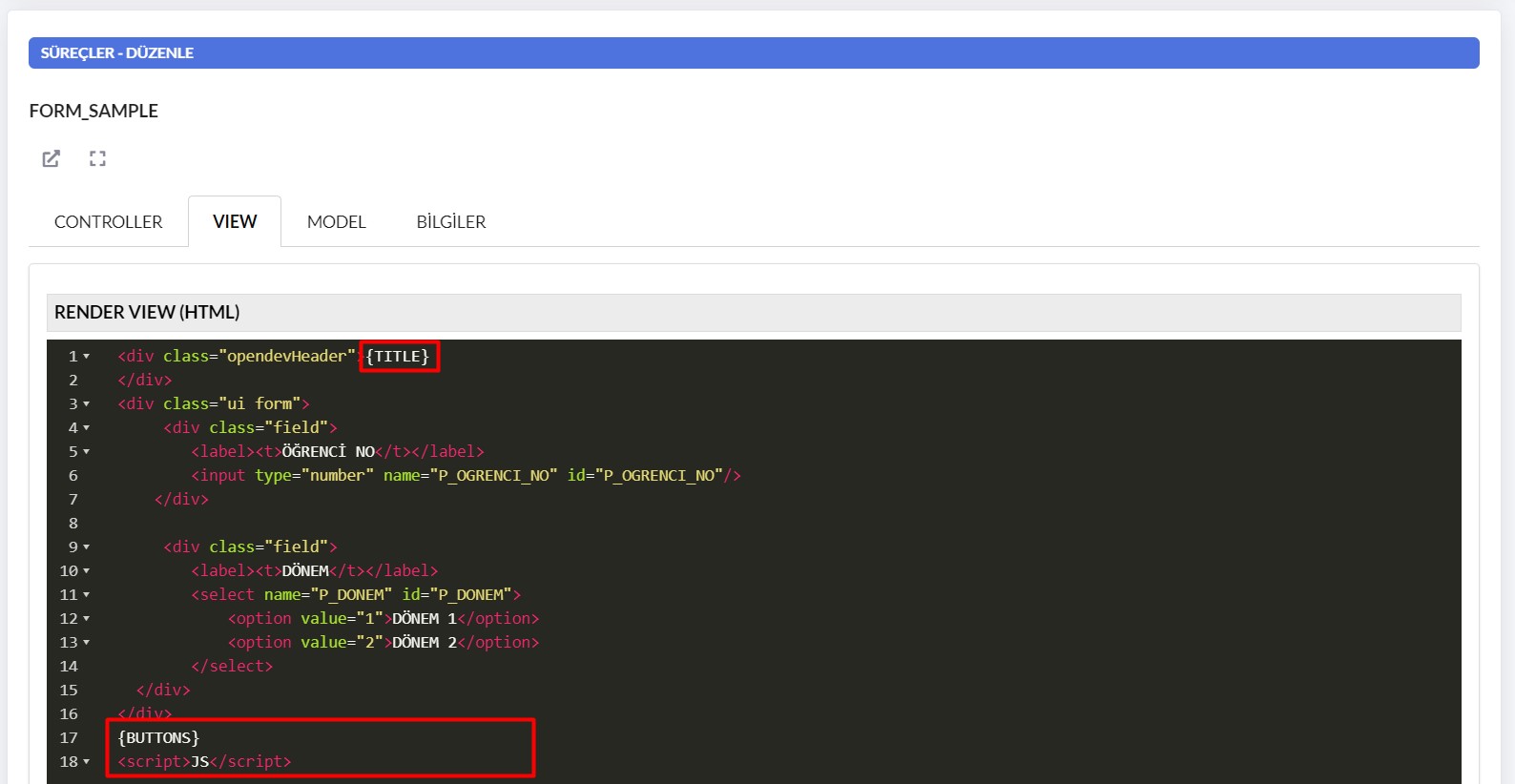
{BUTTONS}
OpenDev'in HTML formunda girilen verileri CONTROLLER'a göndermesini sağlayacak butonu ekler.
{JS}
Javascript kısmında geliştirilen kodun sayfada istenen yerde eklenmesine imkan tanır.
{TITLE}
Formun dil destekli şekilde başlığının otomatik olarak gelmesini sağlar.
Yukarıdaki örnekte, JSON-Form özelliğinden tek farklı, özel HTML sayfa hazırlanmış olmasıdır. Bunun avantajı örneğin, aşağıdaki gibi tamamen kendimize özgü bir form görünümü elde etmek olacaktır. Tabii ki tek avantaj bununla sınırlı değildir.
OpenDev semantic UI desteklemektedir ve https://semantic-ui.com/collections/form.html sayfasında yer alan tüm form hazır araçları ile gelişmiş formlar tasarlamak böylece mümkün olmaktadır.
Şu ana kadar OpenDev'in sağlamış olduğu DB-First mantığı ile sunduğu avantaj, özelleştirme ve bunların yetersiz olduğu durumlarda sunduğu ek özelleştirme seçeneklerine değindik.
HTML-Form ile SQL süreç geliştirme konusu çok kapsamlı örnekler ile açıklanması gerektirmektedir.
API
Standart API
OpenDev'de herhangi bir API çok basit ve hızlı şekilde oluşturulabilmektedir.
Hemen örnek bir 2 adımda kullanıcı adı bilgisini alıp, o kullanıcıya ait AD ve SOYAD bilgilerini gösteren bir API yazalım.
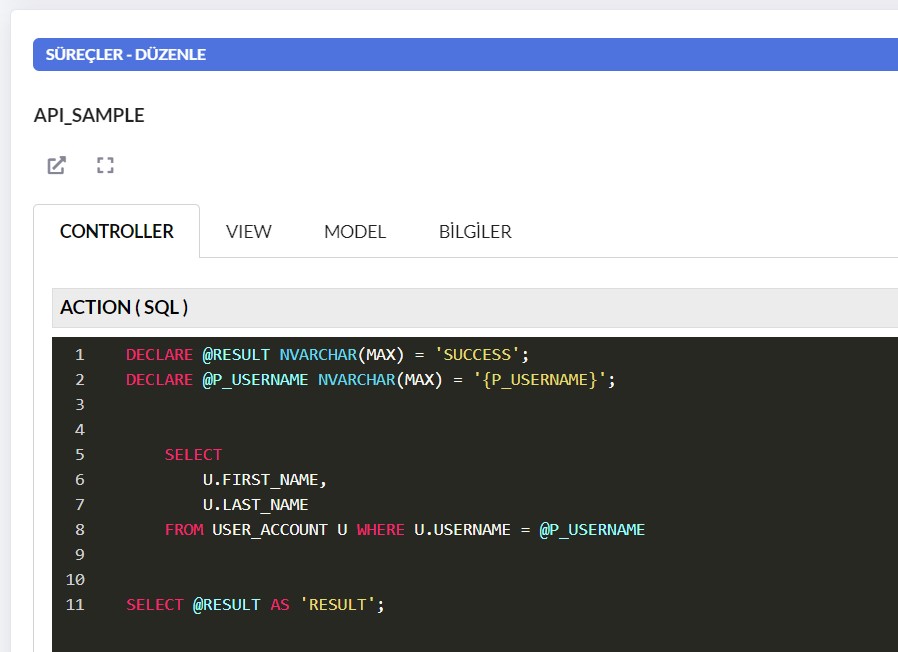
1. ADIM : API'nin alacağı parametreyi belirliyoruz.
2. ADIM : {P_USERNAME} bilgisine göre sorgulama yapan SQL sorgusunu aşağıdaki gibi oluşturduk.
API hazır, şimdi test edelim.
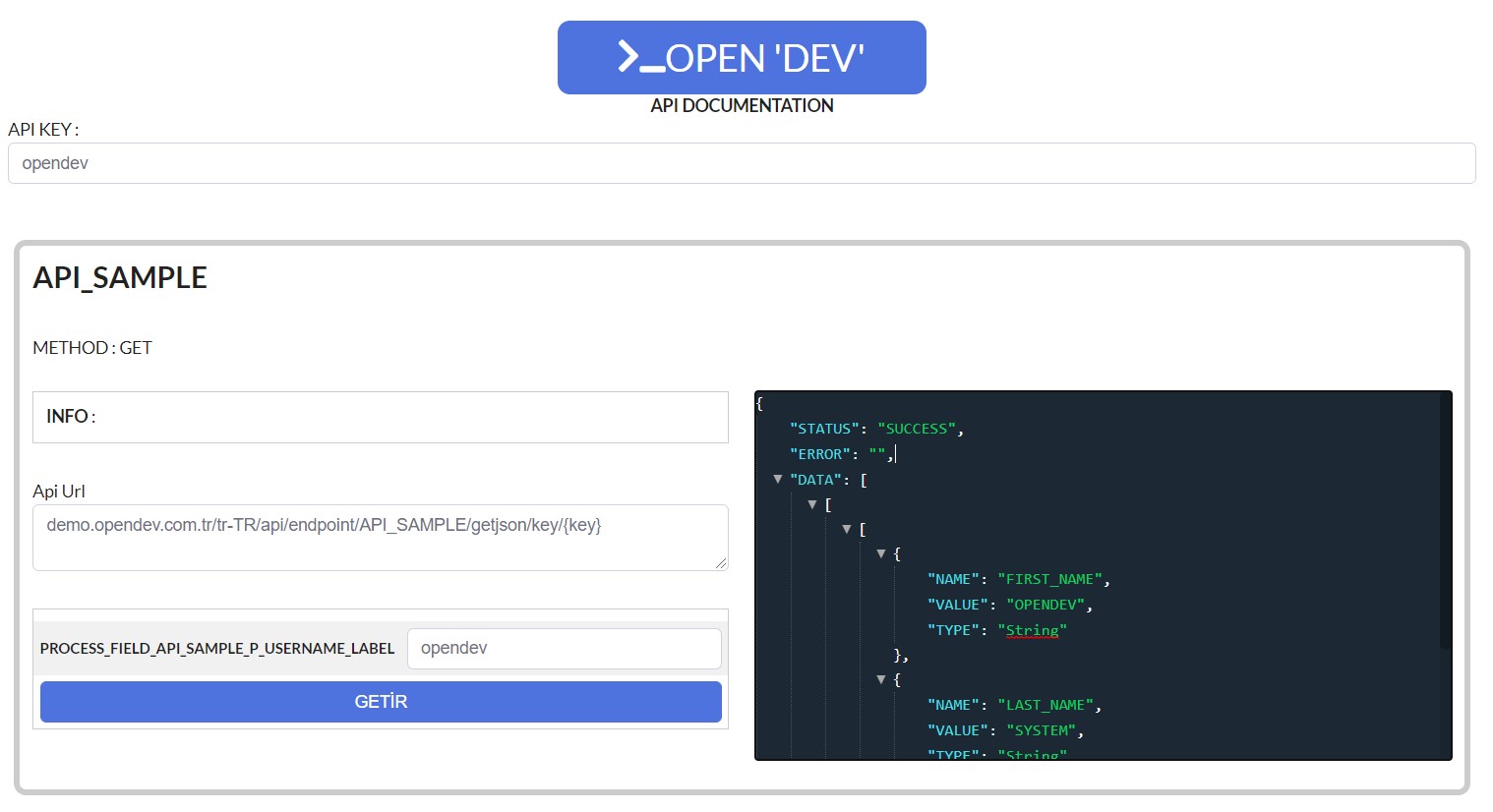
Api Test Modülü
Oluşturulan API doğru çalışıp çalışmadığını öğrenmek için hem dökümantasyon sağlayan, hem de test etmeye imkan tanıyan"/tr-TR/api/document" adresindeki API bilgi modülüne ulaşabilirsiniz.
Görüldüğü gibi test ettiğimizde yukarıdaki gibi bir JSON model oluşturarak API çalışmış ve AD SOYAD bilgilerini vererek yanıt vermiştir.
Not: Yukarıda yer alan "opendev" kullanıcı adı, API talebinin hangi kullanıcı baz alınarak çalıştırılacağını belirler. Yetki kontrolü olduğu durumda önemlidir, onun dışında herhangi bir kullanıcı adı verilmesi yeterlidir.
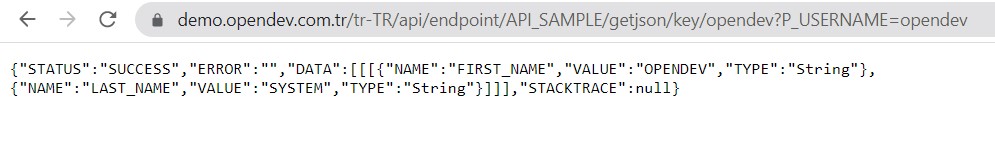
 Eğer dökümanda yer alan adresi doğrudan çağırırsak da yukarıdaki gibi API'nin yanıt verdiğini görebilirsiniz.
Eğer dökümanda yer alan adresi doğrudan çağırırsak da yukarıdaki gibi API'nin yanıt verdiğini görebilirsiniz.
Raporlama
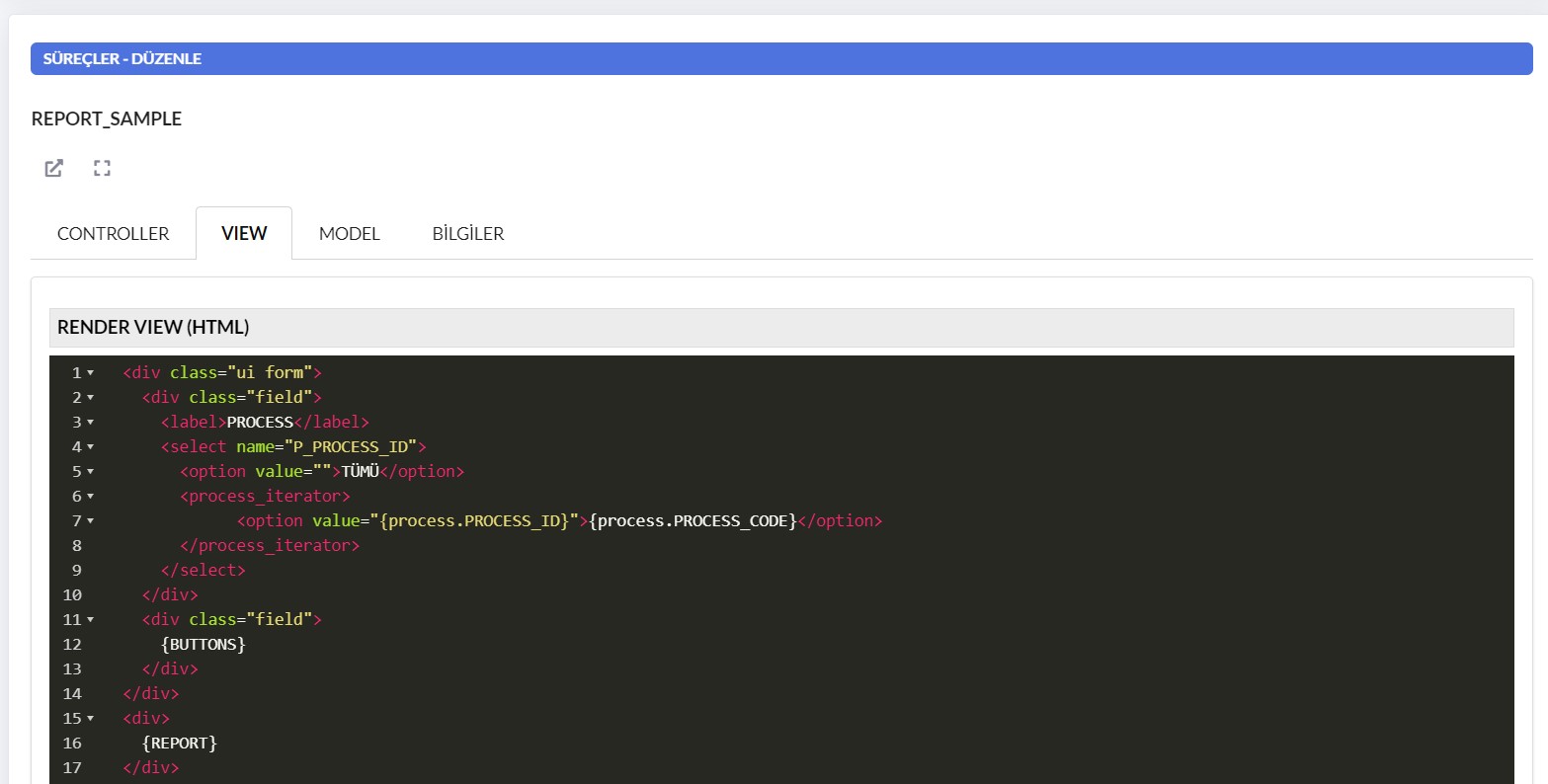
Raporlama kodunun HTML bölümünde ek olarak {REPORT} özel kodu gelmelidir.
Bu kod ilgili rapor üretildiğinde raporun görünmesini istediğiniz alanını seçebilmeniz için bulunmaktadır.
Öncelikle raporunuzda ihtiyacınız varsa HTML bölümünde parametreleri belirlemeniz gerekmektedir.
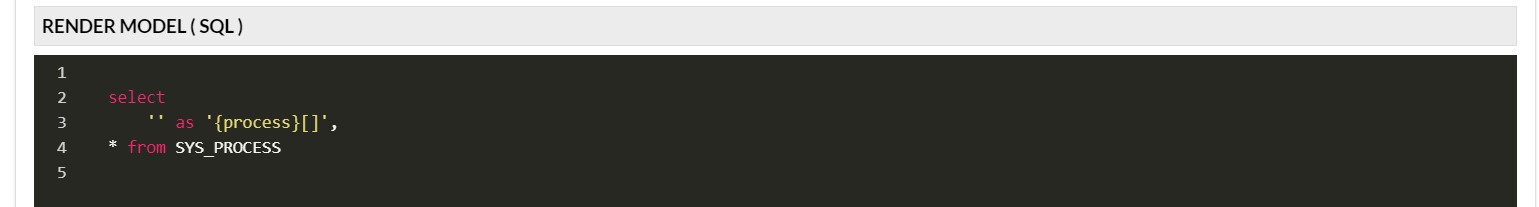
SQL Render Model Kullanımı
Yukarıda isimli bir özel OpenDev tagı görülmektedir.
OpenDev RENDER MODEL bölümünde oluşturduğunuz SQL sorguları ile isimlendirdiğiniz verilere isim vererek modelin formunuzun ihtiyaç duyulan yerinde kullanımını desteklemektedir.
Sorgunuzun ilk kolonu '' as '{model_name}' şeklinde ve model name küçük harfler ile kodlanarak isimlendirilir. Sorgunun geri kalan kısmında bilinen standart SQL özelliklerinin tamamını kullanarak ihtiyacınız olan alanları dahil ederek tanım işlemini tamamlarsınız.
Eğer sorgunuz bir veri seti yani liste döndürecekse ek olarak [] da kullanılır.
HTML bölümünde eğer veri seti ise, ilgili model "OpenDev Iterator" ile kullanılabilir sayfaya render edilmesi sağlanır.
Liste değilse sayfada ihtiyaç olan her yerde {model_name.COLUMN_NAME} olarak kullanabilirsiniz.
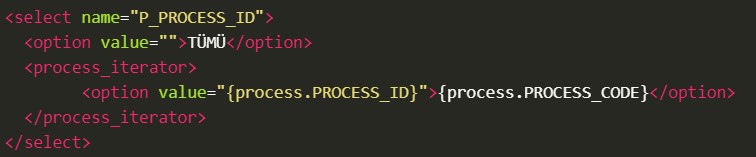
Aşağıda raporda "select" kontrolünün dolması için modelin tanımlandığı SQL sorgusunu görebilirsiniz.
HTML bölümünde bu tanımlanan model aşağıda görüldüğü gibi model_name ve sonunu "_iterator" eklenerek kullanabilirsiniz.
İlgili iterator içerisinde {model_name.COLUMN_NAME} şeklinde gelen verinizin ekrana yansıdığını görebilirsiniz.
RENDER MODEL(SQL) alanında bu tanımlama, tüm OpenDev süreçlerinde HTML bölümünde kullanılabilmektedir.
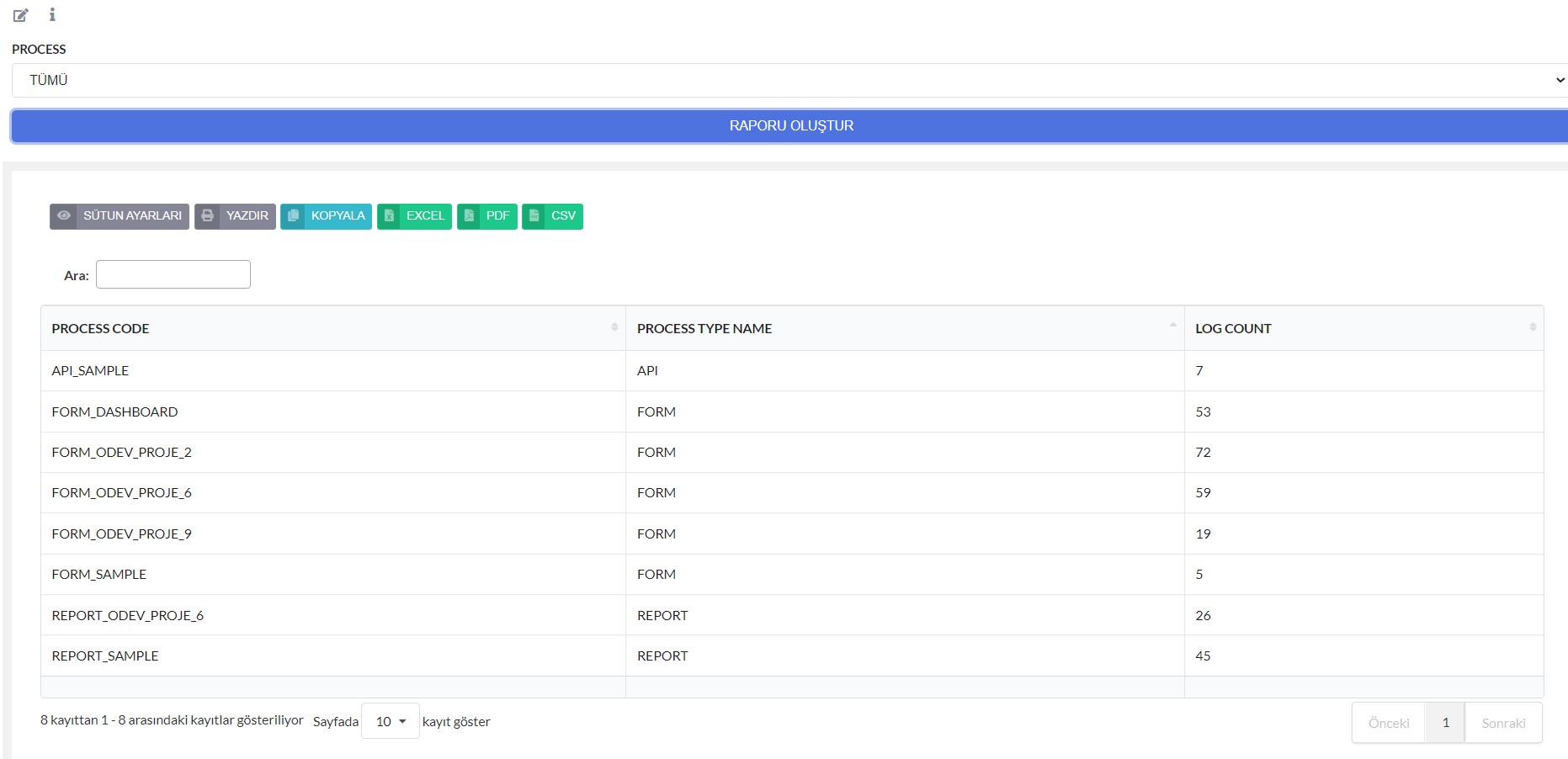
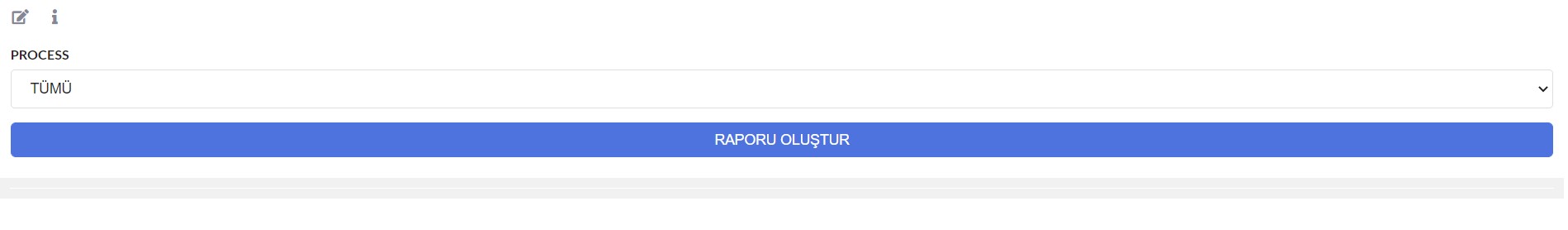
Raporu çalıştırdığımızda aşağıdaki gibi bir form oluşmaktadır.
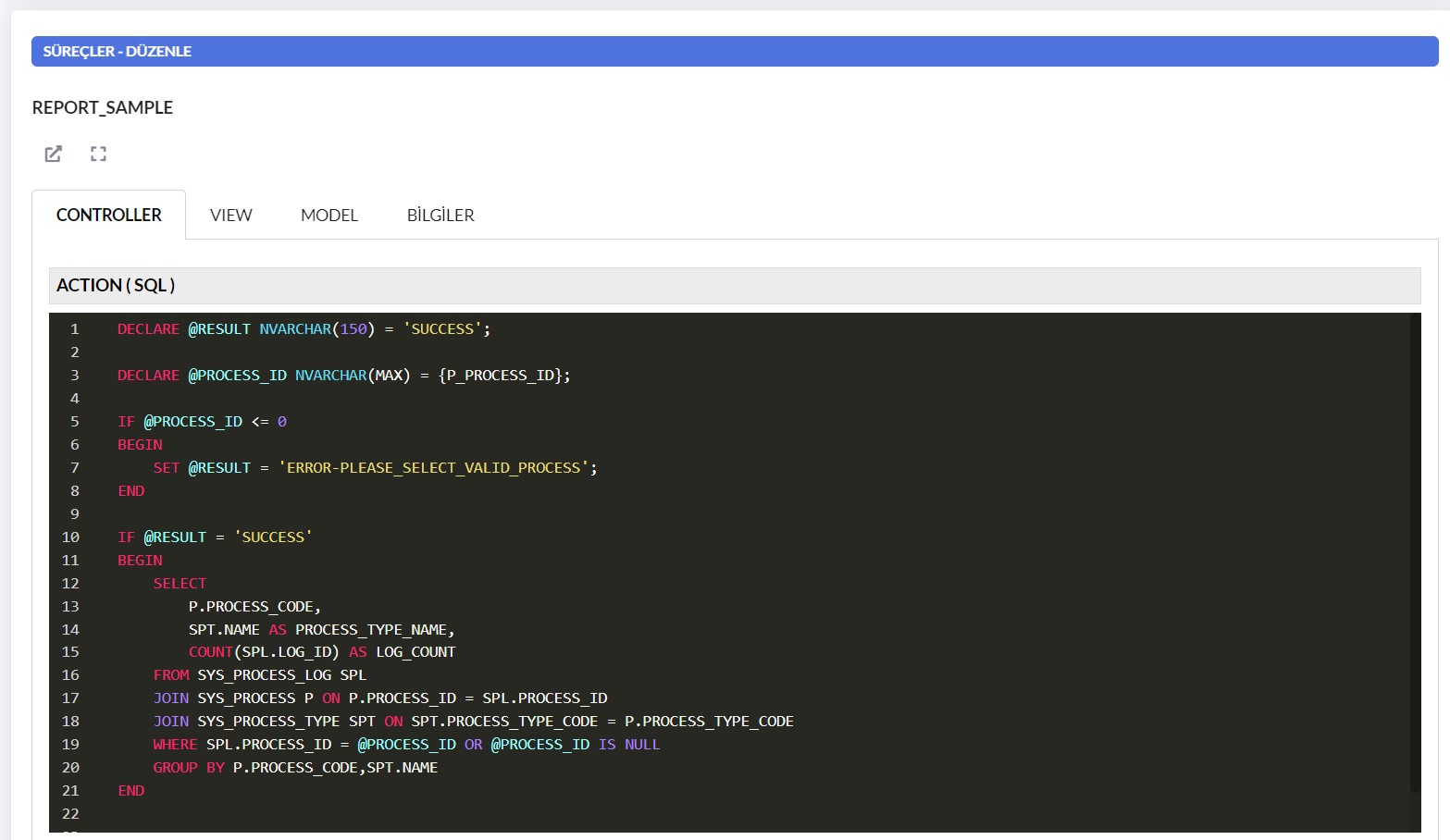
Raporun verisini oluşturmak için Controller bölümüne SQL kodu hazırlanması gerekmektedir.
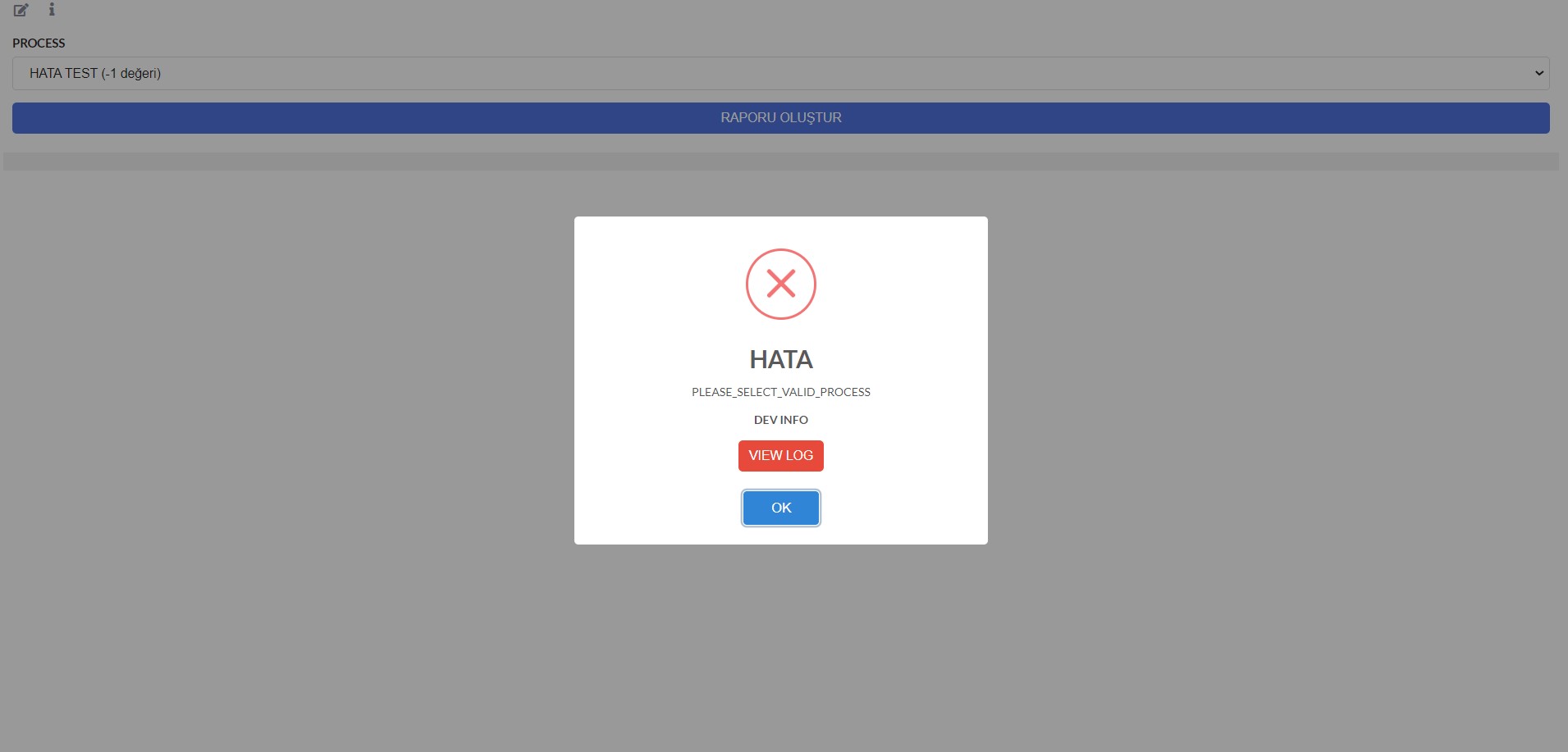
NOT: Hata durumunu örnek verebilmek için html içerisinde '-1' değere sahip bir option select kontrolü içerisine eklenmiştir.
Aşağıda görüleceği üzere, PROCESS_ID değeri ilgili değişkene set edilmesi sağlanmıştır ve değerin 0 ve küçük bir değer gelmesi durumunda hata vermesi sağlanmıştır.
Hata olmaması durumunda, yani @RESULT = 'SUCCESS' olması durumunda sayfada görmek istediğiniz raporun SQL kodunu gelen parametreye göre hazırlamış olmanız yeterlidir. Gelen veriyi OpenDev sayfada otomatik olarak tabloya çevirmektedir.
Ek Bilgil : Bu bölümde birden fazla SQL sorgusu eklenmesini de OpenDev desteklemektedir. Her birisini alt alta tablolar şeklinde raporu hazırlamaktadır.
Raporu çağırdığımızda aşağıdaki gibi gelecektir.
Eğer raporda bilerek eklediğimiz hata almamızı sağlayan -1 değerli seçeneği seçersek, CONTROLLER bölümünde belirlediğimiz hata mesajını aldığımızı görebilirsiniz.
Ek Bilgi : Burada gelen hata mesajını çeviriler sayfasından eklenmesi ile dil desteği ile hataya özel açıklayıcı mesaj verilebilir.

Sormak istediğiniz bir konu olursa [email protected] adresi üzerinden bize ulaşabilirsiniz.